モバイル(スマホ)対応は万全ですか?とうとう来たよモバイルファーストインデックス
2016/11/30

googleが公式にモバイルファーストインデックス(MFI)の導入をアナウンスしましたね。皆さん、モバイル対応大丈夫ですかーー?
「モバイル対応していないサイト」をお持ちの方は、ドキドキが止まらないのではないでしょうか。
Googleの検索エンジンは今までPC版のページの評価を元に検索順位の変動を行ってきたのですが、モバイルファーストインデックスが導入され始めると、モバイル対応されているページの評価をベースに順位をつけていくことになります。
今までの検索順位はPCサイトのページがベースになっていましたが、モバイル対応されたページの評価で順位が決まることになる模様。
ぎ、逆転ですか?!
はい、そうらしいです。
このページの概要
ということはモバイル対応してないサイトは検索順位下がっちゃうの??
ちょっと他人ごとでは済まされませんが、一応現時点では「場合による」といった雰囲気が強いようですのでメモ的に記しておこうかと。
個人的な解釈があったりするので、あくまでも「予想」ということで。
「モバイル対応サイト」ってどんなサイトのこと?
googleの公式発表ではモバイルファーストインデックスの導入が行われると、すべてのホームページの「モバイル(スマホ)対応ページ」を元に検索順位が決められるようになるようです。
そして、自分のサイトがモバイル対応されているかどうかは意外と簡単に判断できます。
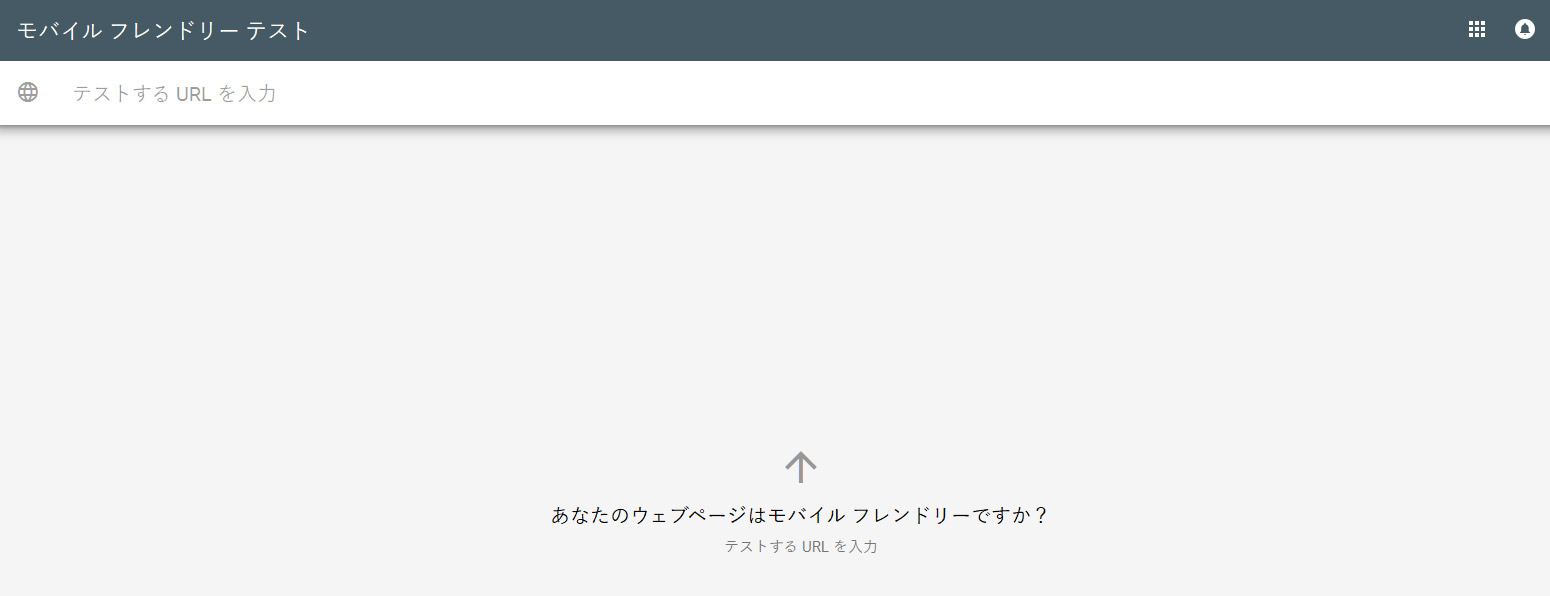
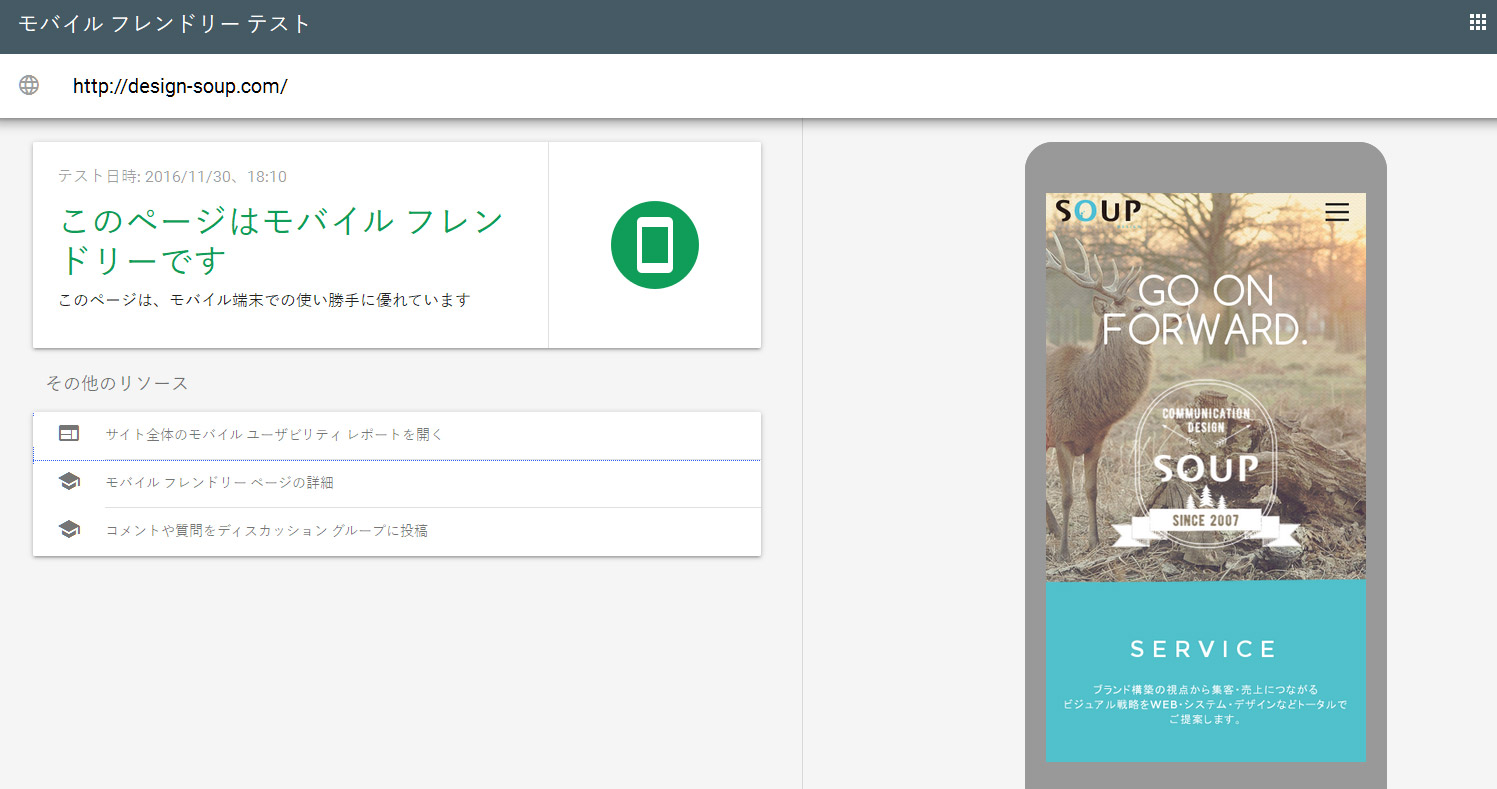
Googleの公式ツールである「モバイルフレンドリーテスト」でサイトのURLを入力すれば、結果がポン!


最近新しくなりましたね~。
モバイル対応してないサイトの検索順位はどうなる?
これは国内に限らず世界中の人が思うところでしょう。
サイトが古く、スマホで見るとPCサイトがぎゅうぎゅう詰めで見えてしまう。。。
そんなサイトをお持ちの方がまず疑問にもつところではないでしょうか。
Googleのスポークスパーソン、ゲイリー・イリェーシュ氏の答えによると、
@willohara if no mobile content at all then your page will be indexed and ranked based on desktop content
— Gary Illyes ?( ? )? (@methode) 2016年11月7日
モバイル向けのページが「全くない」ページなら、今まで通りPCサイトのページがインデックスされ、評価はそちらを元に行っていくということです。
モバイル対応を全くしていないページ、というところがポイントですね。
モバイルファーストインデックスに対応する必要があるパターン
全くスマホ化されてなくても大丈夫って、本末転倒では?と思いますよね。
じゃあしなきゃいいじゃ~ん、ってなりますが、無理な場合はそれでも一応OKという流れが今回のポイント。
でも、しなくても大丈夫けど、競合や新規サイトがモバイルファーストインデックスを超意識して対策してきたら順位の変動は免れないかもですね。
あなたのサイトは今どんな状況でしょうか?
パターンとしてこのぐらいでしょうか。
モバイルファーストインデックスに早急に対応する必要がないパターン
・レスポンシブでスマホ対応している(ワンソース)
・PCサイトしかない
これは、大丈夫かと。
ただ、「PCサイトしかない」パターンは、大丈夫とは言え検索順位が悪くはなってもよくなることは考えにくい(競合がしっかり対応してきたら必然的に下がってきそう)ので、個人的にはどこかのタイミングでスマホ対策したほうが良いかと。
モバイルファーストインデックスに早急に対応する必要があるパターン
・PC向けとモバイル向けはアドレスが違う(スマホは/spなど)
・システムでスマホとPCの表示を変えている(アドレスは同じだけど情報量が極端に違う)
この辺は要注意。
「・PC向けとモバイル向けはアドレスが違う(スマホは/spなど)」
ドメインが違っててもリダイレクトさせているなら問題ないのですが、別ドメインやサブドメインで運用している場合は、Googleから別のプロパティだと認識されますので注意してください。
「・システムでスマホとPCの表示を変えている(アドレスは同じだけど情報量が極端に違う)」
PCにいろいろと情報があるのに、スマホだと見ることができない。程度にもよると思いますが、このような場合はスマホユーザーに対してユーザーフレンドリーな作りではないという判断で、悪いほうに影響が出るかもしれません。
多すぎる情報をタブにまとめたり、扱いを変える分にはセーフだと思います。
ユーザーにとって最適なUIであると判断できるものであれば。
ただ単に、「ページの表示速度が遅くなるから」のような理由で、PCの情報を大幅に削ってモバイルに表示しているとなると、逆効果になりそうです。
中途半端にモバイル対応するくらいなら、しないほうがいいかも
検索評価の指標がモバイルファーストになるなら、モバイルに対応したページに作り替えなきゃ、と思う気持ちもわかります。
サイト作成時から完全なるレスポンシブで全ページ構成されているならあまり問題にはならないかもしれませんが、今あるゴリゴリの古いPCサイトをスマホ最適化しようとして、PCの情報をそのままにしつつスマホだけ情報量を精査して表示したりするようなモバイル対応にするとマイナス評価につながる恐れがあります。
いくら見た目がモバイルファーストで作られているとはいえ、同等レベルのコンテンツが提供できるような改善をおすすめします。
一応、PCサイトしかなければ、今まで通りPCサイトの情報を評価するといわれているわけですので、焦らないことが肝要かと思いました。
そして、PCサイトをモバイルサイトに改良する場合、そもそもモバイルを想定していないサイトを改修していくわけなので、読み込み速度や画像の大きさなどほぼほぼモバイル版で問題になってくると思います。
対応したからといって、劇的に遅い!とかそういうのはNGですので、ちゃんと「モバイルフレンドリーテスト」もして、よりよいサイトを構築していきましょう!
まとめ
ちゃんとしたコンテンツ作成を続けていきましょう(笑)
あなたのサイトをモバイル対応させたほうがいい、というのは確実ですが、大した内容もなく、リンクもついていないようなイケてないページがモバイル対応されたところで順位があがることはないと思います。
今まで通り、優良なコンテンツ作成、被リンク対策が最重要であることは変わりありません。
時代の変化で、PCからスマホの時代になってきましたね。
確かに仕事以外で、PCをわざわざ家で立ち上げて調べもの、なんていうのも最近ないですもんね。スマホかタブレットで完結しますし。
これを機に、一度サイトに関しても大幅に見直してみるのもいい機会かもしれませんね。5,10年後も生き残っていくために。